| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- REVIT
- interior
- Alembic
- animation
- 프리팹
- 영상
- 알램빅
- automotive
- 건설
- Architecture
- VOLUMETRIC
- Unity Reflect
- Unite2019 #Unity #ProBuilder #ProGrid
- AR/VR
- GAMEENGINE
- Bolt #볼트 #2D #유니티 #게임 #비주얼스크립팅 #Unity #Platformer #플랫포머게임 #유니티튜토리얼 #유니티기본튜토리얼 #게임제작 #쉬운게임
- 3D
- realtime
- Unity
- 건축
- Pixyz-Plugin_RuleEngine
- Cinemachine
- Nested Prefab
- XC40
- HDRP
- 유니티
- 유니티 리플렉트
- 2018.3
- 시네머신
- 사운즈한남
- Today
- Total
#아드리
[DEMO] 건축에서의 Unity _ ArchViz Part2 본문
Intro
이번 파트에서는 완성된 모델(FBX)을 유니티로 불러드려 온 후의 유니티에서의 Architecture Visualization을 보여드리도록 하겠습니다. Asset Store, 메테리얼, 라이팅 그리고 포스트 프로세싱 등의 전반적인 사용법을 다루겠습니다.
Unity [ Unity Download ]
유니티 라이센스는 Personal | Plus | Pro로 나뉩니다. 입문자, 학생 등 Unity를 체험해 보고자 하시는 분들은 Personal(무료)을 사용하셔도 되시고, 만약 내가 Asset Store을 자주 이용하고 유니티에서 제공해주는 게임 개발 트레닝을 보고싶다 하시면 Plus를 사용해 보시는 것도 좋으실것 같습니다. (Plus 이용 시 에셋스토어 20%할인)
더 자세한 라이센스 관련 사항은 유니티 웹사이트를 이용해 주세요. 그럼 유니티를 다운받으셨으면 프로젝트를 시작해 보겠습니다.
유니티를 다운받고 시작을 하면 이러한 화면이 나올 것 입니다. 저는 Unity 2018.2 버전으로 프로젝트를 시작하겠습니다. Project Name을 적고, Template을 3D로 하겠습니다. Location과 모든 Setting이 끝나셨다면 Create Project를 눌러 시작하겠습니다.
Gamma to Linear
프로젝트를 시작하기전에 우선, Rendering을 Gamma에서 Linear로 바꿔놓아야 합니다. 왜냐하면 프레임 버퍼의 블렌딩을 실행할 때 블렌딩은 프레임 버퍼의 색상 공간에서 이루어지기 때문입니다. 감마 렌더링(Gamma)을 사용할 때, 비선형 색상이 함께 블렌딩되는 것은 잘못된 현상입니다.
선형 공간 렌더링(Linear)을 할 때 블렌딩은 선형 공간에서 수행되기 때문에 정확하고 예상되는 결과를 얻을 수 있습니다. 유니티의 Default 랜더링 셋팅이 Gamma로 되어있기 때문에 Linear로 꼭 바꿔 주어야 합니다.
[Edit] -> [Project Setting] -> [Player] -> Other Setting을 찾으신 후 Color Space를 Linear로 바꿔 주세요.
Auto Generate OFF
[Window] -> [Rendering] -> [Light Setting]
Debug Settings 에서 Auto Generate를 끄겠습니다. 유니티는 실시간으로 전역 조명의 연산 및 라이트매핑을 그려나갈 수 있지만 이것은 에디터의 속도를 떨어드리기 때문에 끄는것이 좋습니다. 필요할때에 마다 Generate Lighting을 눌러주는것을 권장 드립니다.
Main Window [자세히]
작업했던 모델을 Project Window에 올려보겟습니다.
* Project Window는 프로젝트에서 쓸 모든 에셋 (메테리얼, 3d Model, Script 등)들을 관리할수 있는 창입니다.
방법은 여러가지가 있는데, 제일 쉬운 방법은 1) Drag and Drop입니다. 내가 작업한 fbx파일을 그대로 끌어당겨서 창에 올리면 바로 확인하실 수 있습니다. 다른 방법은 창에서 2)우클릭 후 Import Package -> Custom Package -> 작업한 파일을 찾기-> Open 하시면 됩니다.
모델을 클릭하면 Inspector 창에 클릭한 모델의 정보를 확인 하실 수 있습니다. 저희는 여기에서 Generate Lightmap UVs를 클릭하고 Apply를 누르겠습니다. 버튼 클릭으로 간단히, Unity에서 Lightmap UV을 생성한것 입니다.
그럼 이제 모델은 Scene에 올려보도록 하겠습니다. Project창에 있는 모델을 Drag and Drop으로 Hierarchy 창으로 가져갑니다. 그럼 Scene창에서 모델을 확인하실수 있을겁니다. (안보이신다면 Hierarchy에서 모델을 더블클릭해 보세요.)
그리고 모델의 포지션을 위에 사진과 같이 기본값으로 설정해주세요. 기본값으로 하는 방법은 Transform 창 우측 톱니바퀴 모양 아이콘 클릭 -> Reset.
Transform Tool
잠깐 Tool Bar에 있는 Transform Tool들을 소개해 드리겠습니다.
Scene을 움직일때 사용하는 툴
Hand Tool (Q)
Move Scene (손) : 마우스 가운데 휠 | Scene을 움직여 볼수 있습니다.
Orbit (눈): alt + 마우스 왼쪽 버튼 | Scene을 Pivot Point를 중점으로 돌려 볼 수 있습니다. (3d mode only)
Zoom(돋보기) : alt + 마우스 오른쪽 버튼 | Scene을 가까이에서 보거나 멀리 볼 수 있습니다.
오브젝트를 움직일 때 사용하는 툴
Move(W) : 오브젝트를 옮길때 사용.
Rotate (E) : 오브젝트를 돌릴때 사용.
Scale(R) : 오브젝트의 크기를 바꿀때 사용.
RectTransform(T): 위에 모든 것을 한번에 할 때 사용.
Material
모델에 텍스처를 적용하기 위해서 Material이라는 매개체가 필요합니다. 우선
유니티는 PNG, PSD, JEPG, TIFF,GIF, BMP, TGA등 여러 이미지 포맷을 지원 합니다.
그럼, 기본적인 Material을 생성해 보겠습니다. Project Window에서 우클릭 -> Create -> Material
Material은 텍스처의 다양한 속성을 설정하는 역할을 합니다. 재질, 크기, 반짝거리는 정도를
표현할 수 있습니다.
*각 Parameter들이 어떻게 사용되는지는 Unity Manual에서 확인해주세요.
이 기본 Material을 Wall Material로 만들어 보겠습니다.
Albedo, Metalic, Normal Map, Height Map Texture를 적용해 보겠습니다.
Emission은 Material을 빛나게 할 수 있는 설정입니다. 주로 빛이 나는 전구같은
물체에 적용할 수 있습니다. 벽은 빛날 필요가 없기 때문에 끄겠습니다.
Tiling은 X,Y값을 (100,100)으로 설정했습니다. 텍스처를 X축으로 100번,
Y축으로 100번 반복시켜 패턴화한 것 입니다.
*Secondary Map은 좀더 세밀하게 표현하기 위한 텍스처가 적용되는 영역입니다.
이 메테리얼에서는 사용하지 않겠습니다.
Drag and Drop으로 완성된 메테리얼을 끌어다가 물체에다가 끌어다 놓으면 바로
메테리얼이 적용되는것을 확인하실 수 있습니다.
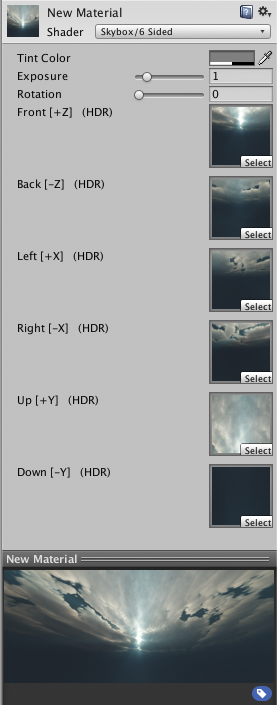
Skybox
Skybox는 카메라가 볼 수 있는 하늘의 이미지를 6면체 Cube형태로 배치해서 표현합니다. [Skybox 만드는 법]

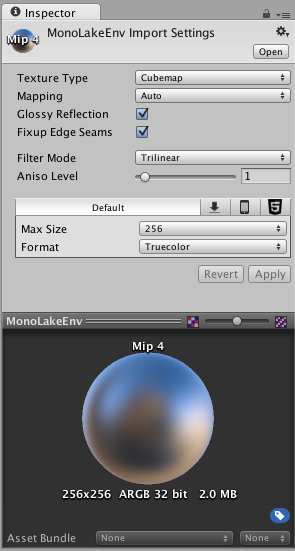
Cubemap Skybox Texture Type을 Cubemap으로 변환해서 사용할 수 있는 Skybox 입니다. 큐브맵 스카이박스를 적용하기 위해서는 여섯 장의 이미지가 한 장의 텍스처에 있어야 합니다. [Cubemap Skybox]

Asset Store
메테리얼을 만들때 사용하는 Texture들은 만들 수도 있고, 인터넷에서 찾을 수도 있지만 Unity는 Asset Store이라는 기능을 활용할 수도 있습니다. 주로 Scene 창 옆에 자리하고 있지만 안보이신다면 [Window] -> [General] -> [Asset Store] 에서 찾으실 수 있습니다 [Ctrl + 9].
에셋 스토어에서 여러가지 리소스, Material, 3d Modeling, Script, Effects 등을 다운 받으실 수 있습니다. 물론 무료도 있고, 유료도 있습니다. 저는 빠른 Demo를 위해 모든 프랍들과 텍스쳐들을 Asset Store에서 구매했습니다
위에 사진은 에셋스토에서 산 프랍들과 텍스처들을 적용한 것입니다. 가구 및 소품들을 모델링을 하신다면 이 Demo에 적용해 보시는것도 좋을 것 같습니다.
Light
조명을 효과적으로 사용할 수록 Scene의 분위기와 완성도가 달라질 것 입니다. 하지만 많이 설치하면 할수록 렌더링에 부하가 일어나기 때문에 최소한에 조명으로 큰 효과를 볼수있게 신경 써야 합니다.
유니티에서 제공하는 기본 조명은 Directional, Point, Spot, Area Light 입니다. 메뉴에서 [Game Object] -> [Light]으로 조명을 생성할 수 있습니다. 아니면 Hierarchy 에서 우클릭 후 Light 선택 후 생성하는 방법도 있습니다.
Directional Light: 전체 화면에 균일한 빛을 비춥니다. 태양과 같은 존재라고 생각하면 됩니다.
Point Light: 백열전구와 같은 빛. Point Light이 위치한 곳으로 부터 퍼져나가는 조명. 빛이 미치는 범위(Range)도 조절 가능합니다.
Spot Light: 손전등과 같은 빛. 실시간 조명중엔 가장 무거운 조명입니다. 빛이 뻗어 나가는 각도(Spot Angle) 제공.
Area Light: 사각형 형태의 조명. Bake Only라고 써져있는데, 뜻은 [Window]-> [Rendering] -> [Light Setting]에서 라이트맵을 베이크해야만 확인할 수 있습니다. 간접 조명으로 사용합니다.
Light Mode
유니티에서는 Realtime, Mixed, Baked의 세가지의 Light Mode가 있습니다. Hierarchy 창에 Directional light을 클릭 후 Inspector 창에서 Light Mode를 확인해 보겠습니다.
Realtime: 실시간으로 조명을 연산하기 때문에 연산 부하가 큽니다.
Mixed: Lighting Setting 에서 Lighting Mode의 속성에 따라 조명 처리 방법이 달라집니다.
*Lighting Mode 속성은 Baked Indirect, Subtractive, Shadowmask의 옵션이 있습니다.
Baked: 런타임 시 조명 연산 처리를 하지 않고, Static인 물체에만 연산 처리해 조명과 그림자를 생성합니다.
이 Demo 에서는 Area(baked only)을 제외한 light들은 일단 Mixed로 설정하고 조명을 배치해 보겠습니다.
빛이 들어오는 창문과, 문 그리고 방을 환하게 하기 위해 천장에 Area Light들을 넣어주었습니다. 그리고 현실에서 주로 light이 있을것 같은곳에 point light들을 심어 주었습니다.
조명의 색과 Range 또한 설정 해보겠습니다. 모든 Light과 가구 배치들이 끝났다면, Directional Light과 Camera를 제외한 모든 물체들을 Static으로 설정하겠습니다. Object 옆에 Static 체크를 해주세요.
모든 설정이 끝났다면 이제, Lightmap을 Bake해 보겠습니다.
[Window] -> [Rendering] -> [Light Setting] 에 들어가서 Mixed Lighting을 Baked Indirect로 설정하겠습니다.
Baked Indirect: 간접적인 빛만 미리 계산해서 베이크 합니다. Mixed모드로 설정된 조명은 씬에서 실시간 조명의 기능을 합니다. *중급사양의 PC, 고성능의 모바일 디바이스에 적합하고 그림자는 Bake 되지 않습니다.
Generate Lighting을 누르고 Bake 되길 기다리겠습니다.
결과물을 보고, 'lighting 점검 -> Generate Lighting'의 과정을 만족할때까지 반복합니다.
Reflection Probes
어느정도 만족스러운 결과가 나왔다면, Reflection Probes를 설치해 보겠습니다.
Unity Manual에 따르면, 리플렉션 프로브(Reflection Probe)는 둘러싼 모든 방향의 구면 표시를 캡처하는 카메라와 같은 것으로 보면 됩니다. 캡처된 이미지는 Cubemap로 저장되어, 반사 재질을 가지는 객체에서 사용할 수 있습니다. 여러 리플렉션 프로브가 씬 안에서 사용될 수 있으며, 오브젝트들은 가장 근접한 프로브에 의해 만들어진 큐브맵을 사용하도록 세팅할 수 있습니다. 결과적으로 오브젝트 상에서의 반사를 주변 환경에 어울리게 설득력 있게 변화시킬 수 있습니다.
제가 만든 Scene에서는 거실에 TV가 있습니다. 이 TV 앞에 있는 물체들이 반사하는거 처럼 보여져야 하기 때문에, 앞에 Reflection Probes를 설치하겠습니다. 이렇게 물체가 반사해야 하는거처럼 보여져야 하는 곳 마다 Reflection Probes를 설치해 주세요. 다 설치 후 Generate Lighting을 한번 더 해주겠습니다. 아니면 시간을 단축하기 위해 Generate Lighting 옆에 화살표를 눌러 Bake Reflection Probes 해주세요.

Post-Processing
포스트 프로세싱 은 전체 화면 필터 및 효과를 화면에 표시하기 전에 카메라의 이미지 버퍼에 적용하는 프로세스입니다. 짧은 설정 시간만으로도 제품의 비주얼을 현저하게 개선할 수 있습니다.
포스트 프로세싱 효과를 사용하여 Bloom, Depth of Field, Chromatic Aberration, Color Grading 등과 같은 물리적인 카메라 및 필름 프로퍼티를 시뮬레이션할 수 있습니다.
[Window] -> [Package Manager] -> [Post Processing] 들어가서 다운로드 해주세요.
Hierarchy에서 Main Camera를 선택한 후, Inspector에서 Add Component 버튼을 클릭, Post Process를 쳐서 Post Process Layer과 Volume을 추가해 줍니다.
Post Process Volume에 들어가서 Add Effect를 눌러보면 여러가지 효과들이 뜨는걸 보실 수 있으실 겁니다.
하나씩 선택해서 넣어보시고 마음에 드는 효과를 만들어 보세요. 이 Demo에서 저는 Bloom, Ambient Occlusion, Color Grading을 넣었습니다.
원하시는 결과물이 나올때까지 Post-Processing을 사용해 보세요.
[Camera Tip!]
내가 보고 있는 Scene과 카메라가 보고 있는 Scene과 같게 하고 싶다면 Ctrl + Shift + F
Living Room
Kitchen
Bathroom
Bedroom
'Unity > Architecture' 카테고리의 다른 글
| [Project] Unity HDRP로 제작된 사운즈 한남 (2) | 2020.09.03 |
|---|---|
| [Demo] Unity HDRP Interior Lighting 영상 포함 (1) | 2020.03.16 |
| [Project] Unity Korea Seoul Office (0) | 2019.09.10 |
| [DEMO] 건축에서의 Unity _ Oculus Rift 연동 PART3 (0) | 2018.08.23 |
| [DEMO] 건축에서의 Unity _ 3d Max Part 1 (0) | 2018.06.29 |






















